the-racehorse.com
Quickly design and build a racing magazine web site.
Paola's company built an online racing magazine web site with Limitless for Harbury Media Ltd. She used the Drupal content management system so that shecould meet a tight deadline coinciding with a major racing event.
Paola developed a new module to display and maintain three types of articles on two kinds of home pages in a grid format.
About the-racehorse.com
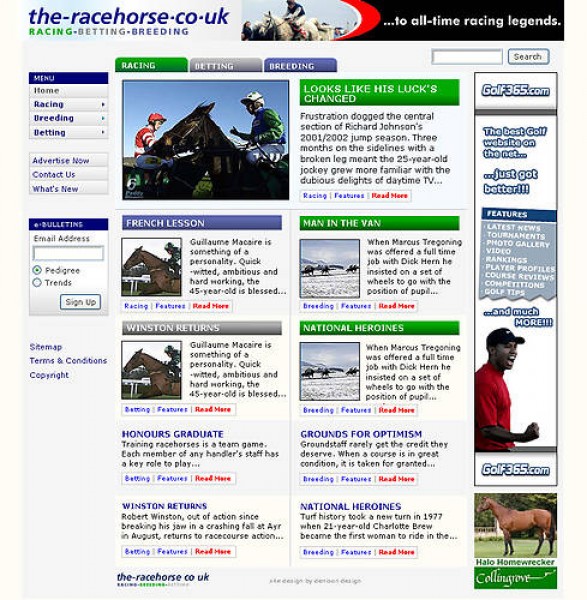
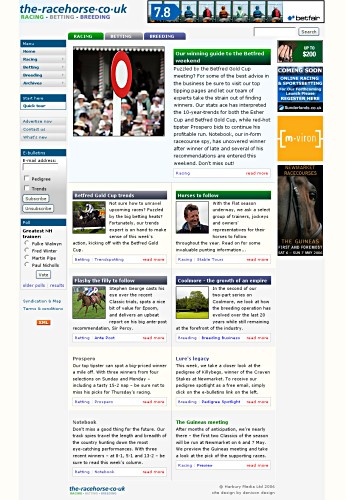
the-racehorse.com web site has three main content sections: racing, betting and breeding. It is updated daily by Harbury Media with articles, news and photographs. Visitors can subscribe to various e-bulletins.
The site is free to use and includes advertising banners along the top and right-hand side of pages. Navigation is along the top and left-hand side.
the-racehorse.com was built with Drupal, an open-source CMS and is based on PHP with an SQL database.
Paola adapted the existing homepage module for a bespoke grid layout for the site.
Home page

Visual design
Denison Design Ltd developed the logo and the web site design.
Paola advised that the main content sections be colour-coded and that the section colour was carried through to other page elements such as headings.
The sections were coded green for Racing, grey for Betting and purple for Breeding, matching the logo.
Link styles in the hierarchical menu conveys whether a link is clickable (blue), active (red) or selected (section colour).
![Main menu [Main menu]](/sites/default/files/racehorse-2006/racehorse-2006-menu-home.gif)
![Mouseover racing menu item [Mouseover racing menu item]](/sites/default/files/racehorse-2006/racehorse-2006-menu-home-hover-racing.gif)
![Expanded racing menu [Expanded racing menu]](/sites/default/files/racehorse-2006/racehorse-2006-menu-racing.gif)
![Mouseover Carnaby's View menu item [Mouseover Carnaby's View menu item]](/sites/default/files/racehorse-2006/racehorse-2006-menu-racing-hover-view.gif)
![Selected menu item Carnaby's View [Selected menu item Carnaby's View]](/sites/default/files/racehorse-2006/racehorse-2006-menu-racing-view.gif)
Page types
There are four main page types in the-racehorse.com web site:
- the main home page and three sub home pages
- Article summaries
- Article
- General site page
Home page
The main content area on the home pages is a two-column grid containing nine feature article teasers: one leader with a medium-sized photo, four features with thumbnail photos and four features without photos.
The home page contains articles from the racing, betting and breeding sections of the site. The article titles are colour-coded according to the section they're from and there is an extra taxonomy link to the section (e.g., Racing | Interviews). The sub home pages only contain features from one of racing, betting or breeding but otherwise have the same grid layout.
the-racehorse.com home page"

homepage module
Paola wrote a new module to generate and maintain the home page type.
This was before Drupal introduced the notion of content types where fields could be added. Paola made use of the 'Promoted to front page" node attribute to mark which pages could be included on a home page ('nodes' include static pages, articles and bulletins.)
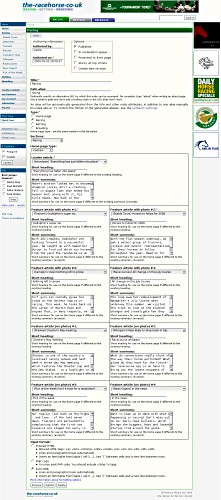
The maintenance form is arranged in the same grid format as the home page.
Maintainers pick the article to display at each location from a pull-down list. The pull-down list is generated from a database query of all nodes marked with "Promoted to front page", most recent nodes first.
The home page maintenance form

Maintainers can override a node's heading and summary to display on the home page (usually to shorten them) or leave them blank to use the existing information.
Extract of the maintenance form to select an article for the ninth article in the grid. The pull-down list contains the node's taxonomy term and title.
![Home page form [Home page form]](/sites/default/files/racehorse-2006/racehorse-2006-homepage-edit-form.gif)
The maintainers associate medium and thumbnail photos with an article by using the upload module which allows users to attach files to content. They add a -medium.jpg suffix to medium-sized photos and a -thumbnail.jpg suffix to thumbnail photos.
The homepage maintainence form then only displays those nodes relevant at each position and home page type.
For example:
Home page, leader:
- marked with "Promoted to front page"
- has an attached file with the suffix -medium.jpg
Racing home page, photo feature:
- marked with "Promoted to front page"
- associated with the 'racing' homepage taxonomy term
- has an attached file with the suffix -thumbnail.jpg
Breeding home page, feature w/o photo:
- marked with "Promoted to front page"
- associated with the 'breeding' homepage taxonomy term
Article summaries
Paola co-opted the 'Sticky at top of lists' node attribute to create welcome text for pages of article summaries. The node's body text is displayed at the top of summaries collections against a background colour-coded to the current section.
Also note that the current section is further conveyed through the raised tab, the colour of heading backgrounds and the text colour of the selected item in the main menu.
Article summaries with welcome message and thumbnails
![Betting summaries [Betting summaries]](/sites/default/files/racehorse-2006/racehorse-2006-betting-summaries.jpg)
Article
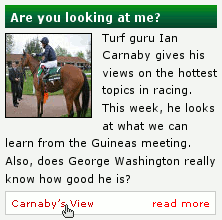
The house style called for left-aligned photographs within articles. Paola developed a style for pull-quotes to add further interest to the content.
Article with photo and pull-quote
![Racing feature [Racing feature]](/sites/default/files/racehorse-2006/racehorse-2006-racing-feature.jpg)
General site page
General site pages use the general greeny-blue that is used in the left sidebar for the heading background colour.
A general page about the web site
![General site page [General site page]](/sites/default/files/racehorse-2006/racehorse-2006-advertise.jpg)
Taxonomy
Paola extended the taxonomy module to integrate a node's taxonomy links to the main navigation menu: when a taxonomy term is clicked at the end of an article, the side menu is displayed expanded as if that term had been picked from the menu.
She created a taxonomy to implement the site structure. All articles are posted against a term in this taxonomy. The taxonomy was used to generate the site map (using the site map module) and the main navigation menu (using the taxonomy menu module). Drupal also displays taxonomy links at the end of articles and summaries.
When a taxonomy term is clicked (e.g., "Carnaby's View"), Drupal filters content by that term. A visitor can also select the term from the menu to achieve the same result (Racing > Carnaby's View).
However, Drupal's normal behaviour is that when a visitor clicks on a taxonomy term at the end of an article, the menu is displayed collapsed. We wanted the menu to show the term link selected.
Top level menu

Article summary with section link

pathauto
The page racing/carnabys_view is associated with the taxonomy menu URL taxonomy_menu/1/2/15 and the taxonomy term URL taxonomy/term/15. We want both of these to be aliased to racing/carnabys_view but Drupal only allows one alias per target URL.
Using the pathauto module, Paola set up a rule so that taxonomy terms would generate aliases in the form of tag/[catpath] (e.g., tag/racing/carnabys_view). She then extended the taxonomy module to rewrite the destination term links by stripping off the tag/ prefix.
Clicking on a taxonomy term after an article or summary now expands the main menu as if that menu item had been selected.
Carnaby's View in menu

simplenews module
The Drupal simplenews module allows the creation of newsletters.
By default, the module displays one subscription block in the sidebar for every newsletter.
Paola extended the module to list all available newsletters in one block so that visitors can subscribe to more than one newsletter in one action.
Sign-up form

banner module
The requirement for banner ads on the site was that are placed along the top of the page, next to the logo, or down the right hand side.
Paola researched ad sizes and advised that side ads should be 120 pixels wide since there were several standard sizes at that width.
She changed the PHP page template to include the wide banners at the top of the page (banner group 0). She allocated the remaining ads to numbered groups to denote which position they should occupy in the right-hand column (e.g., group 1 for top position) and then created a block for each position which referenced banners from the same group number.
As a result, ads could be easily sold by position and easily placed on groups of pages by allocating ads to one or more taxonomy terms.