BarclayNet web site
Define requirements, build and and document a web site for personal and business customers.
In 1995, Limitless got together with a marketing company and their design arm, Denison Design, to design and build BarclayNet - a Barclays Bank web site for personal and business customers.
The site had features that we continue to adopt:
- shape- and colour-coding of the main site sections
- goal-driven grouping of content
- a generated site separating style from content
A generated site allowed Barclays maximum flexibility, as they were to maintain the 200-page web site.
Barclays Bank made information available on their personal and business products by way of printed leaflets. They wanted to put the information in these leaflets online.
The brief was to provide separate areas of the web site for personal and business customers as well as general information about the bank.
BarclayNet, 1996
graphic design by Denison Design)


There was also a requirement that the site look acceptable in 16 colours (this project started in 1995).
Visual design
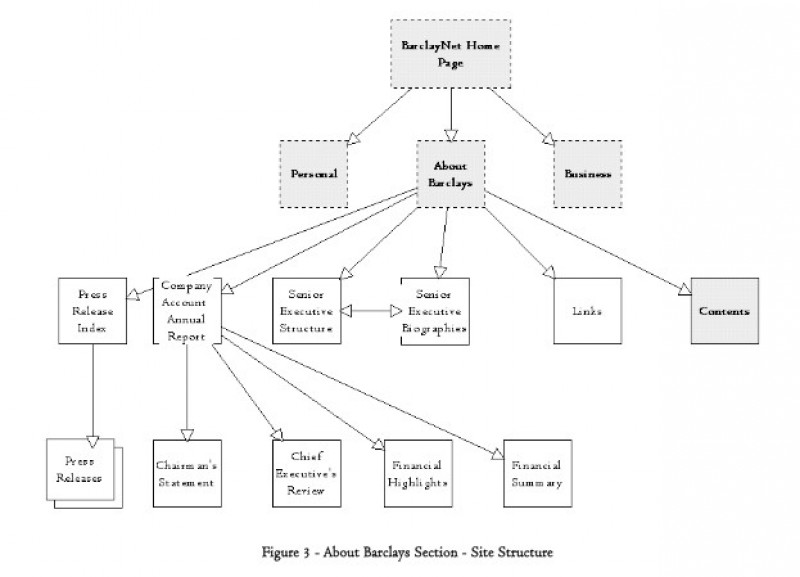
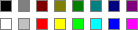
The site was divided into three main sections: Personal, Business and About Barclays. Denison Design chose a graphic theme and colour for each section (the ubiquitous red, green and blue) and applied these consistently to page elements, such as the page tile, list bullets, section graphics, and navigation buttons.
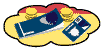
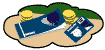
Below are graphics and page elements used in the Business (left) and Personal (right) sections of BarclayNet (graphic design by Denison Design).
















Goal- or task-based grouping of content
There were hundreds of products and services described in the many leaflets from Barclays Bank. For each, there would be a page describing it in detail.
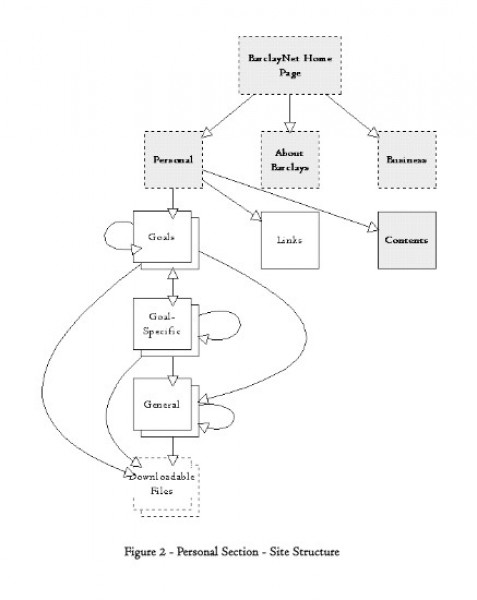
We had already decided that there would be several site contents pages: site-wide, a product index, and one per site section. It was suggested that products be grouped by personal goals. This would mean a page per goal describing relevant banking products and services with links to additional information or product detail pages.
With a list of all the products, Paola created the list of personal goals with one of the marketing consultants, making sure that every banking product was included at least once.
The resulting site structure meant that different kinds of visitors would be able to get to the content they wanted: people who knew exactly what they wanted (e.g., traveller's cheques) could use the product index; people who wanted to know what Barclays Bank could do in their current situation would use the list of the goals and would then only read what was relevant to them.
Paola also used this goal-driven approach of presenting content for Sysao (in their Solution Finder) and One World Telecom (again, to manage a large number of products and services).
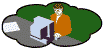
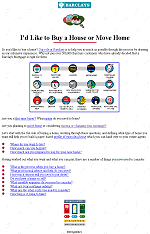
Personal goal (level 3) page: I'd Like to Buy a House or Move Home

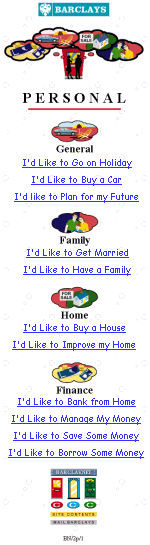
The Personal (level 2) section page with links to pages describing personal goals

Separate content from style
BarclayNet was a big (for its time) site of around 200 individually marked-up pages. Content, templates for page headers and footers - containing graphical elements such as the site logo and navigation - were created as separate files. We wrote the software to read a page database (a CSV file) and then combine page headers, footers and copy files to generate the whole web site.
The site structure and style was in a fluid state during development. As the site and copy took shape, the client wanted to adjust the site structure and the designers wanted to tweak the design. The site was about 200 pages at launch with many internal links; changes such as changing a filename or changing the style of page headings meant changing a lot of pages and the potential of introducing mistakes.
To accommodate the anticipated site-wide changes during development, we pre-processed the marked-up files to expand our meta-HTML into actual HTML. To change the style of <HEADING2>, say, we just changed its definition in a single file, used make to expand the meta-HTML into actual HTML and regenerated the site with software to apply the change to all the web pages. This meant that changing the style of a page heading on 200 web pages just took a couple of minutes.
Paola designed the page-naming scheme, created the style files, footer and header templates, page database and did the content mark-up. We created the software which generated the web pages and which handled responses to the two site forms.
Case study of a web page
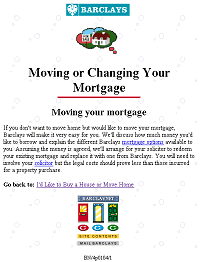
The personal goal I'd Like to Buy a House or Move Home page linked to a page titled Moving your mortgage.
This section describes what information was needed in the various source files and template in order for the web page to come about.
BarclayNet was a generated site in that pages were constructed using information and content in various files. The site was not dynamic; web pages were generated whenever an update was made and not each time a web page was requested by a visitor's browser.
During development, HTML files also contained meta-HTML tags. These files were pre-processed using m4 and make.
A site stylesheet was defined as a two-column text file. The first column included meta tags and the second column gave the expanded HTML. The file was created using Excel and was used to create the pre-processor m4's definitions file.
Level 4 page Moving your mortgage (linked from the I'd Like to Buy a House or Move Home personal goal page).

| Mark-up used | Expanded HTML |
|---|---|
| <HEADING2> | <H2 ALIGN=CENTER> |
| </HEADING2> | </H2> |
This use of externally-defined style is equivalent to an external CSS stylesheet today - however, our pre-processed approach meant that styleswere available to any browser that implemented the existing HTML standardrather than depending on new tags which may or may not be implementedby visitors' browsers.
The address of every web page on the site was defined in a similar way in the page database (more shown later). Links to other pages on the site were used these meta HREFs. m4 was used to expand the references into absolute URLs when the web site was generated.
| HREFs used in the content files | Expanded HREF |
|---|---|
| HREF_PERSONAL_INDEX | /personal/ |
| HREF_PERSONAL_LINKS | /personal/links.html |
| HREF_PERSONAL_CONTENTS | /personal/contents.html |
| HREF_PERSONAL_MO | /personal/mortgage-options.html |
| HREF_PERSONAL_SOL | /personal/solicitor.html |
The source content file for the level 4 page Moving your mortgage is shown next in its entirety. It is the only file that the maintainer has to edit when updating copy. Mark-up is shown coloured and meta tags shown in bold.
<HEADING2>Moving your mortgage</HEADING2>
<P>
If you don't want to move home but would like to move your mortgage, Barclays will make it very easy for you. We'll discuss how much money you'd like to borrow and explain the different Barclays <A HREF="HREF_PERSONAL_MO">mortgage options</A> available to you. Assuming the money is agreed, we'll arrange for your solicitor to redeem your existing mortgage and replace it with one from Barclays. You will need to involve your <A HREF="HREF_PERSONAL_SOL">solicitor</A> but the legal costs should prove less than those incurred for a property purchase.
The files containing the content marked-up with a combination of HTML and meta-HTML were processed using m4 and make. The output after pre-processing is shown next; the file just contains copy with HTML mark-up.
<H2 ALIGN=CENTER>Moving your mortgage</H2>
<P>
If you don't want to move home but would like to move your mortgage, Barclays will make it very easy for you. We'll discuss how much money you'd like to borrow and explain the different Barclays <A HREF="/personal/mortgage.html">mortgage options</A> available to you. Assuming the money is agreed, we'll arrange for your solicitor to redeem your existing mortgage and replace it with one from Barclays. You will need to involve your <A HREF="/personal/solicitor.html">solicitor</A> but the legal costs should prove less than those incurred for a property purchase.
Files were only pre-processed this way by us during development. After launch, Barclays maintained the processed files described next.
Separate header and footer templates contained all of the general page site elements - such as logo, page heading and site navigation. This meant that the files containing marked-up content for web pages didn't have to. They just contained page-specific mark-up that would appear below the main page heading and above the page footer.
A page database (an extract shown next rotated 90 degrees) contained a row for every web page on the site. It was used by the script which generated the whole web site (from the header and footer templates, and the processed content files).
|
The header template is shown next - elements which had to be replaced by information in the page database were marked by $, such as $title which referred to a field (column) in the page database.
<!DOCTYPE HTML PUBLIC "-//IETF//DTD HTML//EN//3.0">
<HTML>
<HEAD>
<TITLE>$title</TITLE>
</HEAD>
<BODY BGCOLOR="#ffffff" BACKGROUND="/icons/$tile">
<P ALIGN=CENTER><A NAME="top"><IMG SRC="/icons/barclogo.gif" WIDTH=155 HEIGHT=31 ALT="Barclays"></A>
<P ALIGN=CENTER"><IMG SRC="/icons/$image" ALT=""></P>
<H1 ALIGN=CENTER>$heading1<BR><IMG SRC="/icons/$line" VSPACE=5 WIDTH=200 HEIGHT=3 ALT=""></H1>
<P>
Paola documented the site in a 71-page maintenance manual.