paolability online shop
Design, build and maintain an online jewellery shop.
In 2004, Paola designed and created an online shop to sell her own jewellery. Before that, she had been selling my jewellery on eBay.
Paola used the shop as a vehicle to implement my wish-list of shopping features. For example, being able to see the whole catalogue as thumbnails and to know when an item is already in the basket.
Paola also added new ideas, such as revealing the jewellery taxonomy as a search mechanism.
See the 2013 web site on the Wayback Machine (jewellery photos missing).
Page types
Entrance

Catalogue

Item page

Advanced search

Basket contents

Checkout, #1 delivery

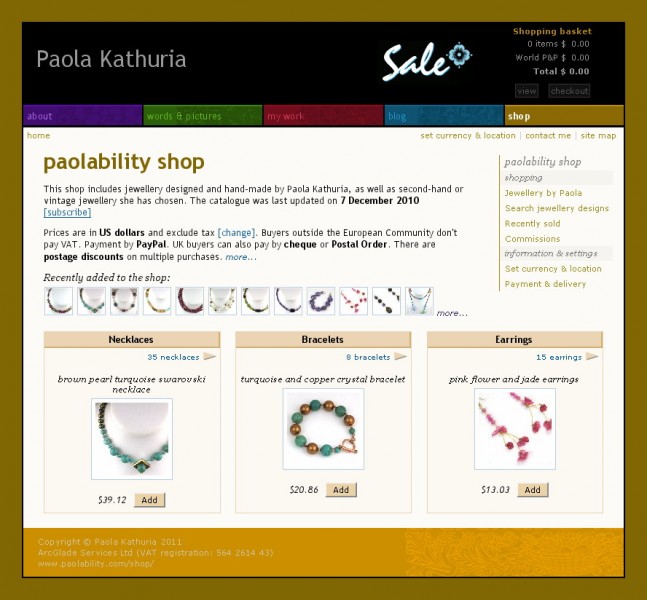
Page type: shop entrance
The entrance show recent catalogue updates, the types of jewellery available.
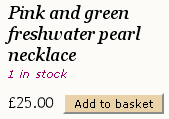
The visitor can also immediately add one of the featured items to their basket.

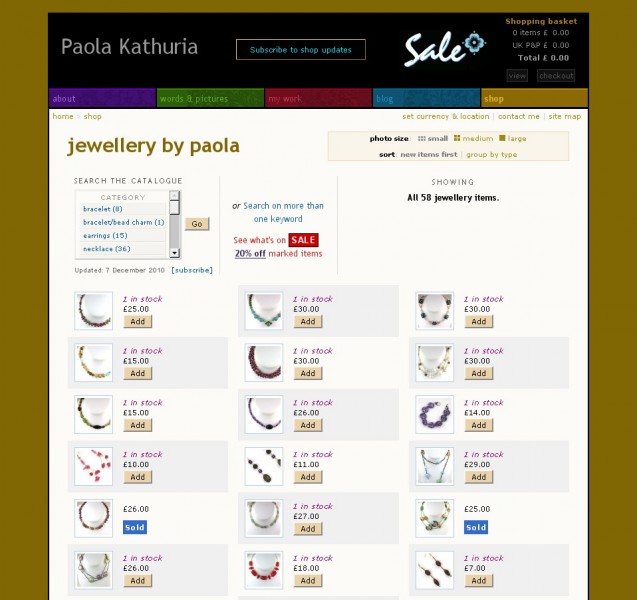
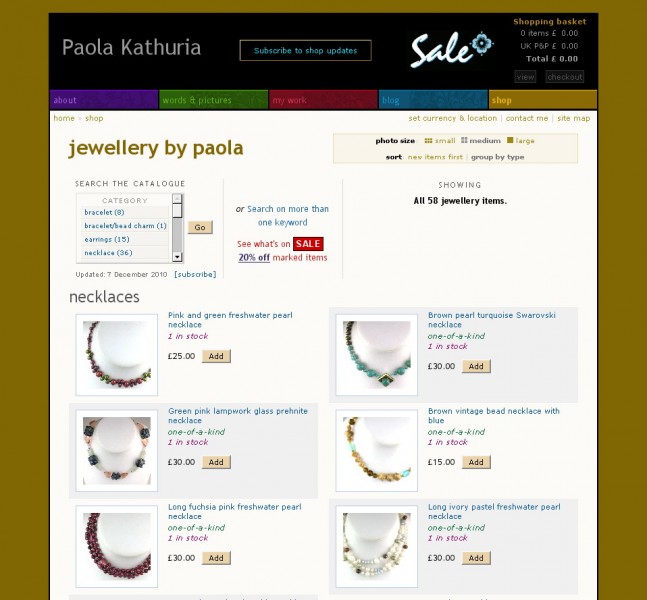
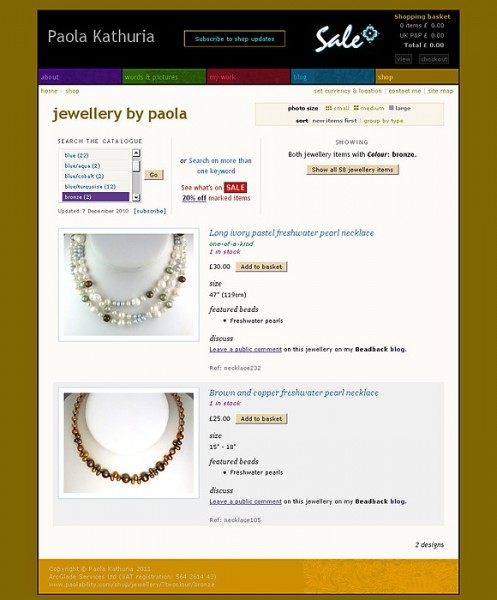
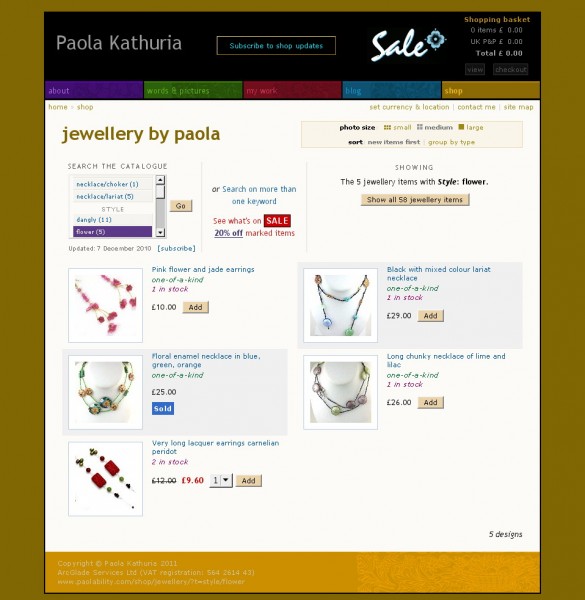
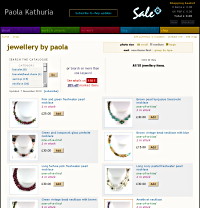
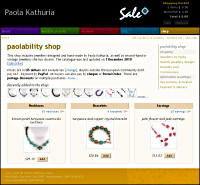
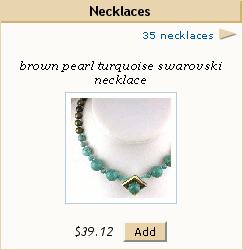
Page type: catalogue
The catalogue lists all shop items (about 50-100) by default. There are three views of the catalogue depending on how much item detail the visitor wants to see.
| small | medium (default) | large | |
|---|---|---|---|
 |  |  | |
| # columns | 3 | 2 | 1 |
| photo | 50px | 100px | 200px |
| title | - | Y | Y |
| limited | - | Y | Y |
| # stock # basket | Y | Y | Y |
| [Add] [Remove] | Y | Y | Y |
| size | - | - | Y |
| featured beads | - | - | Y |
| Beadback link | - | - | Y |
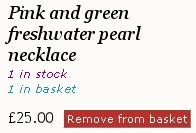
There are also slightly different views of the item summaries in the list: whetheran item is available, sold, on sale or in one's basket.

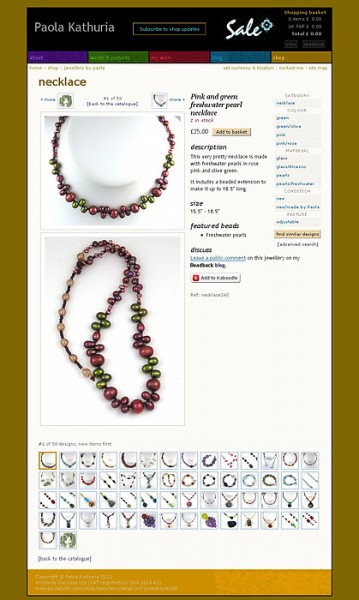
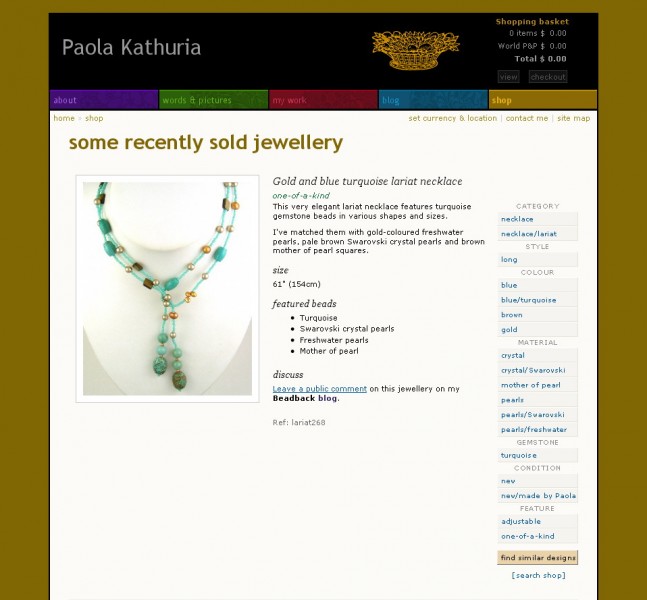
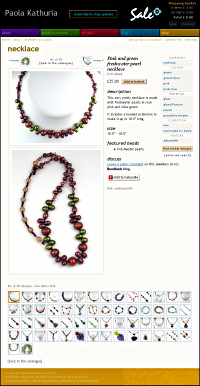
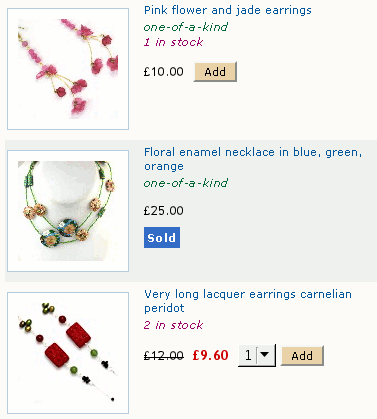
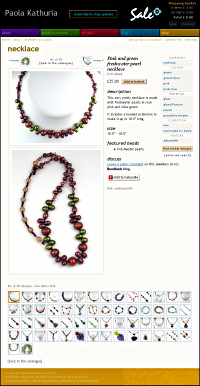
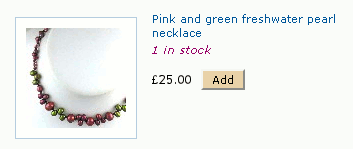
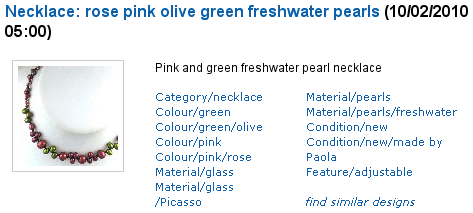
Page type: Item
- Item name
- one or more photos (350px)
- # in stock
- # in basket
- whether limited edition
- price (and sale price)
- [Add] / [Remove] button
- item description
- item size
- featured beads
- item attributes (taxonomy terms)
- link to Beadback page
- [Add to Kaboodle] button
- item reference
- prev / next thumbnail links
- # in catalogue
- link back to the catalogue
- catalogue links via thumbnails

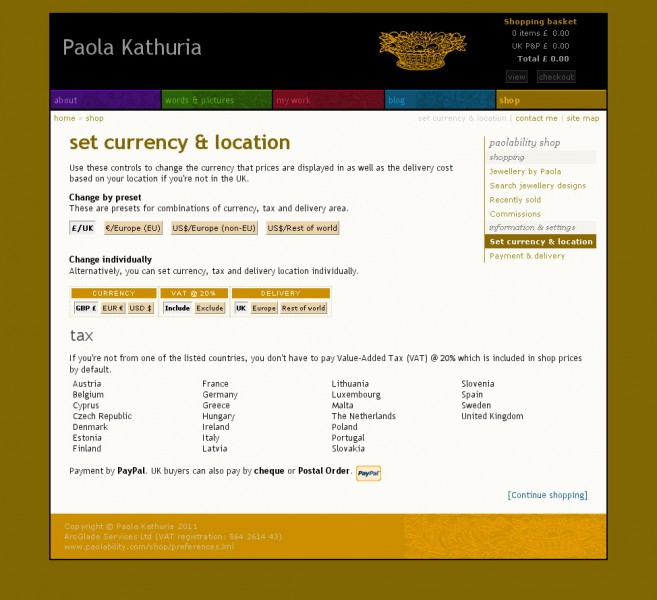
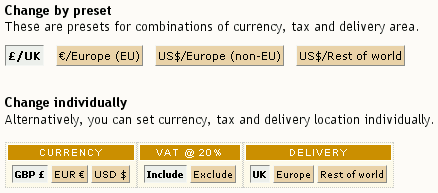
Feature: set currency, tax, delivery
The default price and basket view is in pounds sterling, with VAT included and delivery within the UK.
The visitor can change these settings to presets or individually.

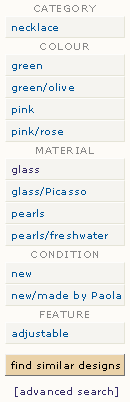
Feature: search by attribute
Every item is associated with one or more terms from a controlled taxonomy. The taxonomy is hierarchical. The terms are listed at the side of each item page, the left-hand part becoming the sub-heading. For example, Colour/green and Colour/green/olive.
This list of attributes serves as a) an overview of the item and b) a way of exploring the catalogue, by individual attributes or by similarity.
The hover text for each attribute link is in the form "See the 9 shop items indexed with Colour/green/olive".
 The attribute list is also available on the catalogue page as a select list.
The attribute list is also available on the catalogue page as a select list.
The attribute lists on the catalogue and item pages are used regularly by visitors.
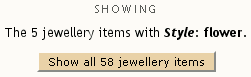
 When a single term is searched for, the current filter is displayed on the catalogue list.
When a single term is searched for, the current filter is displayed on the catalogue list.

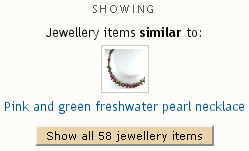
Feature: search by similarity
The attribute list on each item pages ends with a button link to [find similar designs]. This uses an algorithm to find a certain percentage match, for example to find a bracelet or earrings to go with a necklace.
When a similar item is searched for, the catalogue page shows a thumbnail and name of the item that prompted the search.

Rule: item pic always comes with add/remove button
Whenever an item is shown by name or by photo, always give the visitor the opportunity to buy it, there and then, without making them have to click through to another page.
@ the shop entrance


In the catalogue


On the item page


In the basket view
Since the remove [x] button requires a mouse action, the quantity option is also a mouse action rather than a text input field.

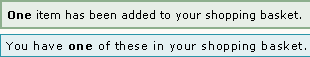
Rule: give feedback on basket changes
The green add/remove message will display on the same page that the add/remove buttons are on.
The blue confirmation message is displayed on the item page.

![]()
Rule: always show a basket summary
The summary is shown top-right of the page header. When the shopping basket is empty, the summary is shown 'dimmed'.
When there are items in the basket, the summary gives the number of items, the item price total, delivery price and the order total.


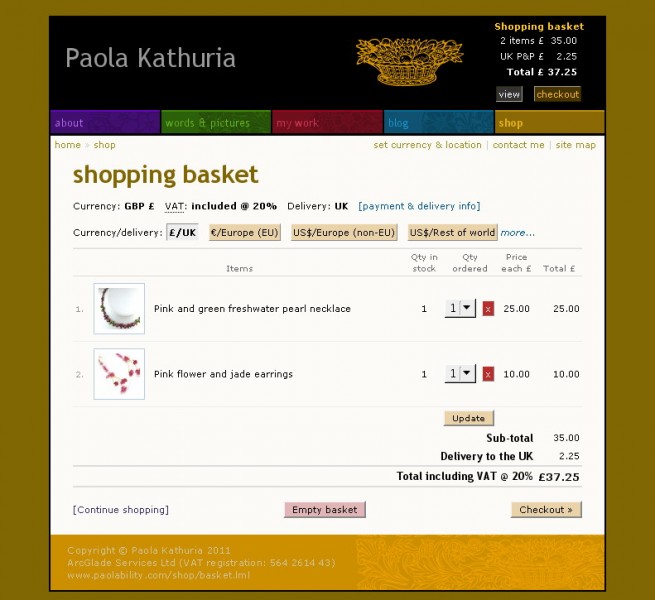
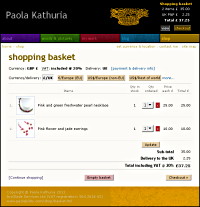
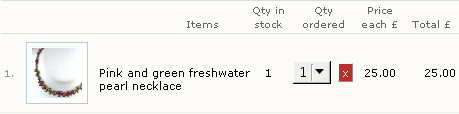
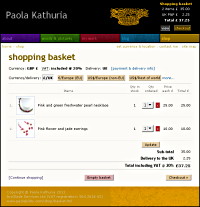
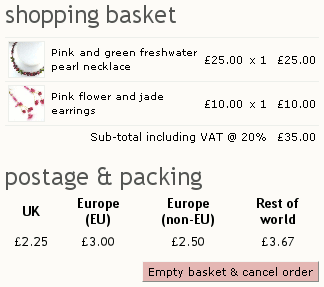
Page type: shopping basket
- Info: currency, tax, delivery; link to change payment settings
- Pic, name, qty, price, total per item
- sub-total, delivery, total
- continue shopping - return to last page visited
- [Empty basket] - remove items and reshow basket
- [Checkout] - start checkout

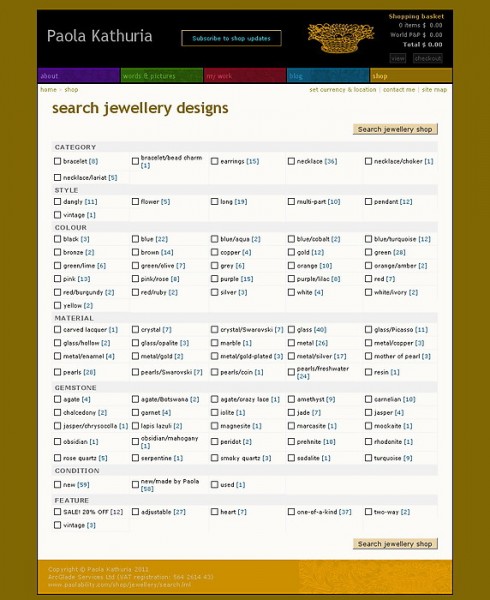
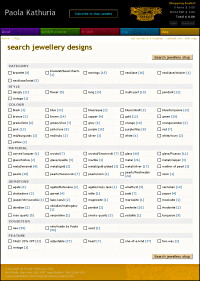
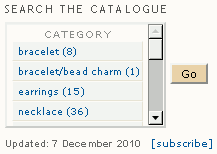
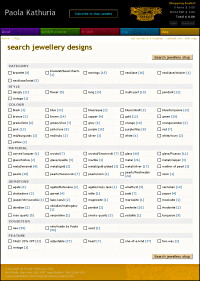
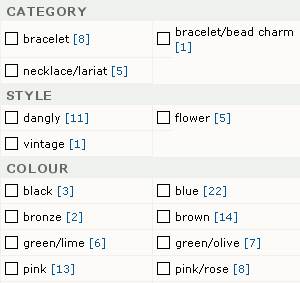
Page type: search catalogue
This form lists all the index terms (attributes) in use in the current catalogue. The number of times the term is used is shown as a link. The link filters the catalogue for items with that attribute.
Or the user can tick a number of checkboxes to search for items that match all the attributes.


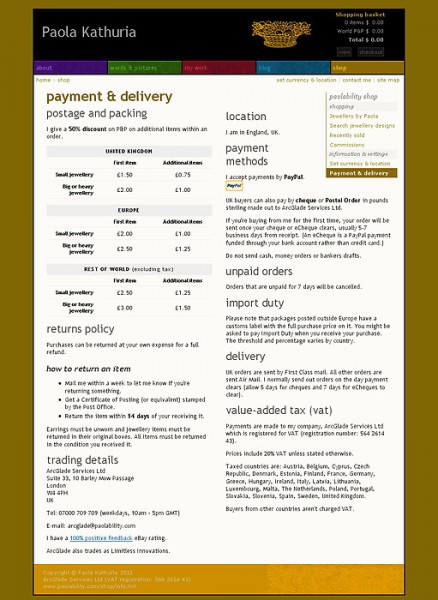
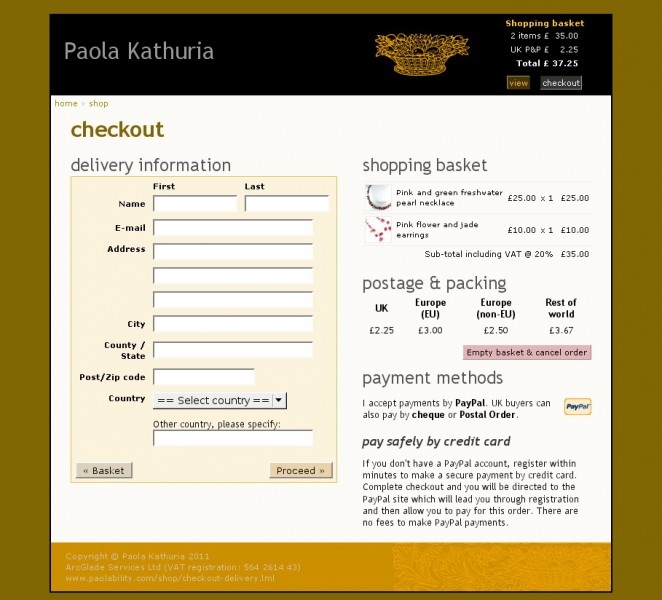
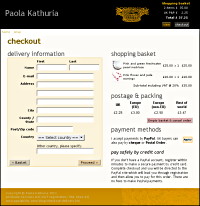
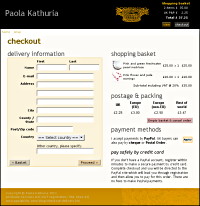
Page type: checkout, delivery
The first stage of checkout asks for delivery information because this determines the order total. The checkout page includes a basket summary and delivery prices if the delivery country is unknown.


Catalogue updates by RSS & e-mail
Paola developed a custom RSS feed created of catalogue updates. Each item shows the name, photo, attribute (index terms) and a link to [find similar designs].
Most of Paola's jewellery customers aren't technical and so she set up a Feedburner RSS-to-mail subscription which she invites buyers to subscribe to.
Many of her shop sales are directly via an item link within the mailed update and are completed within a minute.

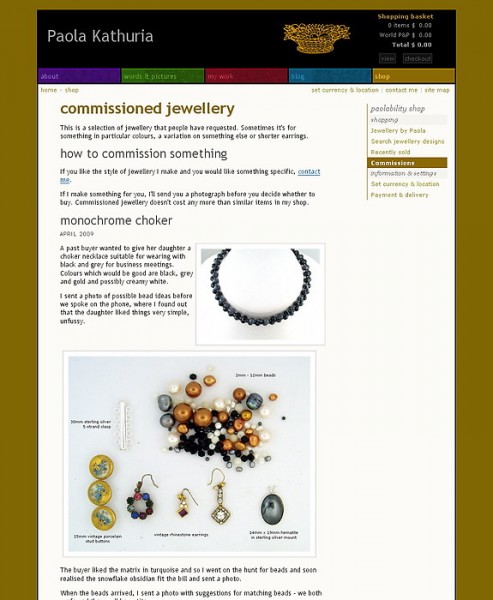
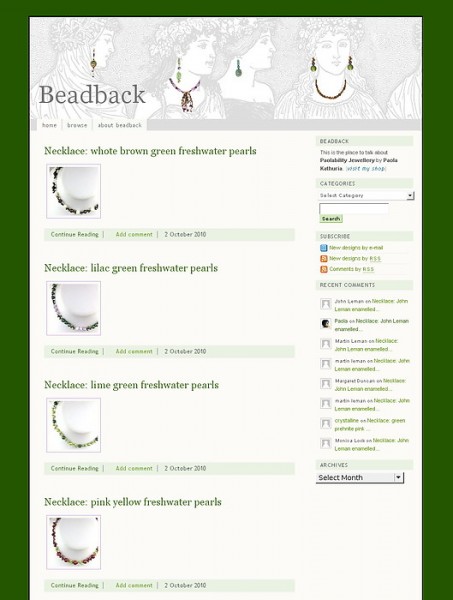
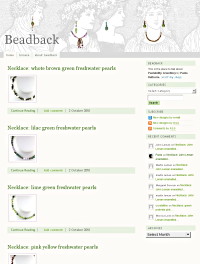
Beadback blog for feedback
Paola receives a lot of positive feedback for her jewellery from her customers; she had nowhere to share these. She set-up a WordPress blog - Beadback - and a system to generate XML import files with her jewellery catalogue.
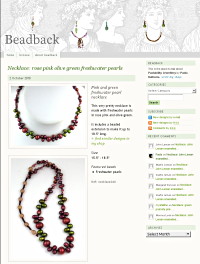
Each blog 'post' is a close reproduction of the item detail page from the shop (since it uses the same data source). In addition, each post has a link to the shop as 'find similar designs in my shop'.
The online historical catalogue goes back to 2003. It is useful when people want something made for them - Paola can point to specific designs as suggestions; she also invites people to leave feedback on their purchases by including links to their bought items on Beadback in the thank you mail.
Post list, summaries

Post, item detail

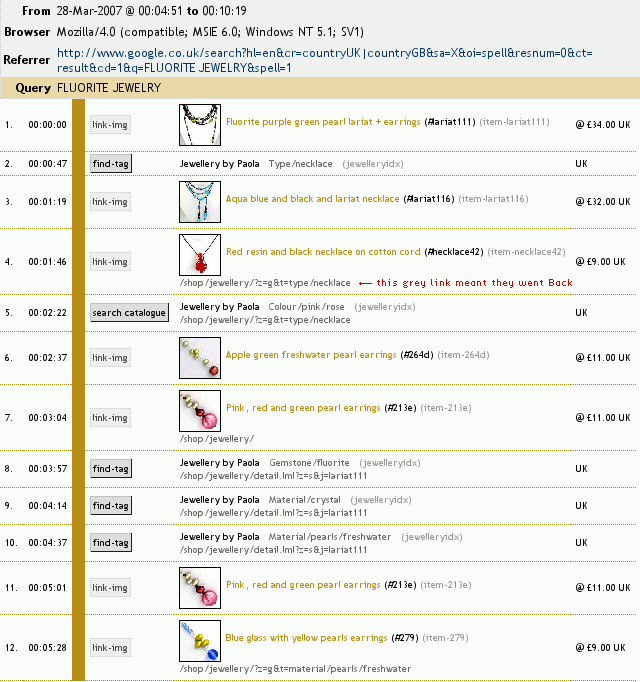
Visit log
Paola has developed a custom web log for her shop (which is contained within her personal web site). The log groups page views by visit. Each block gives general information about the visitor, including search terms from referring sites, links from other sites (such as her blog), and the visit number.
There is then a line for each page view, showing the h:m:s since the visit started (some people go away for an hour or so and return), the site section's colour (an at-a-glance overview), any buttons or special links clicked (global nav vs. local nav vs. breadcrumbs), the page heading and internal reference.
Views to shop pages show the item thumbnail, price and reference. If the visitor adds something to their basket, the number of items and total price is shown in bold.
The information that Paola has gleaned from the logs about how people get around and use her shop has helped her to tweak labels and navigation elements and then look at the logs to see whether it made a difference.