CRASH web site
Specify, design, build and maintain a web site for a homelessness charity.
In her year off after leaving Limitless, Paola created a web site for a homelessness charity. She'd written a proposal for a CRASH web site two years earlier at a heavily discounted rate but it wasn't a cost that CARSH could justify.
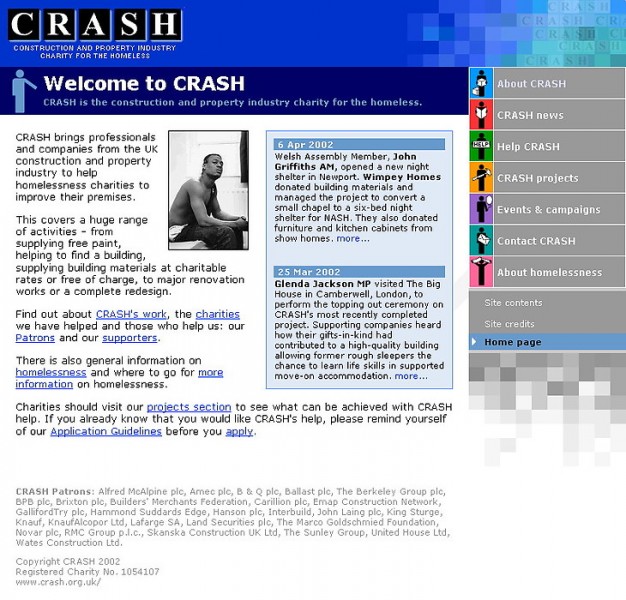
About CRASH
CRASH, the construction and property industry charity for the homeless, asked for her help to design and redevelop their existing web site when it became too difficult to maintain.
Paola built the new site, making it interactive and dynamic, and easy for CRASH to maintain. Major site-wide changes can be made by editing a single file, and CRASH can update and add content with the minimum of mark-up.
You can see the site as it was soon after launch on the Wayback Machine - please note that a lot of site graphics and photos weren't captured by the Internet archive at the time.
Voluntary agencies who provide shelters and other premises for the homeless in the UK request help from CRASH. The agencies have a variety of construction needs, usually materials or professional services; CRASH connects the agencies with construction and property industry companies that then meet the needs at cost or for free.
Some of the features of the CRASH site are described next.
These are followed by a description of how the site came about.
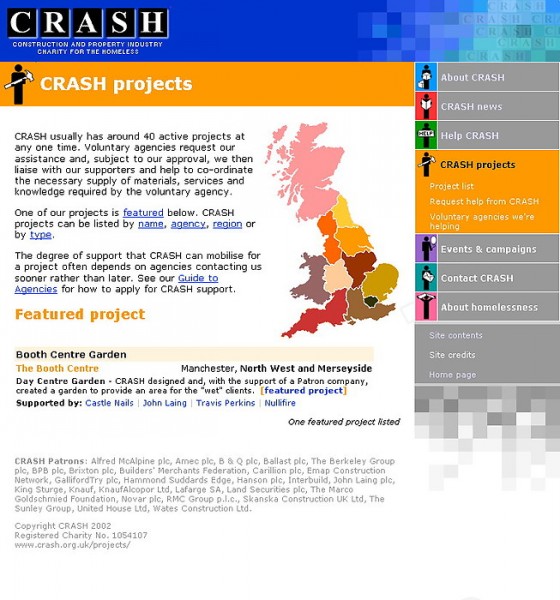
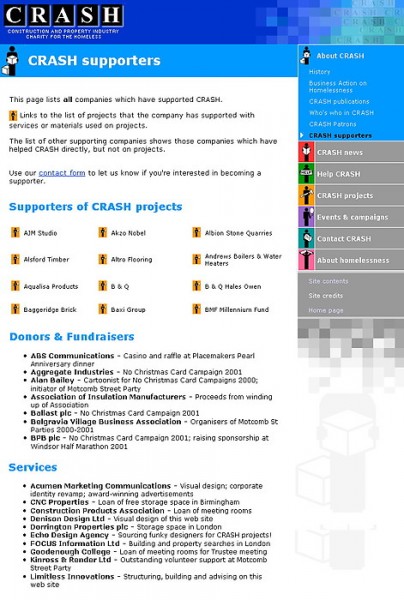
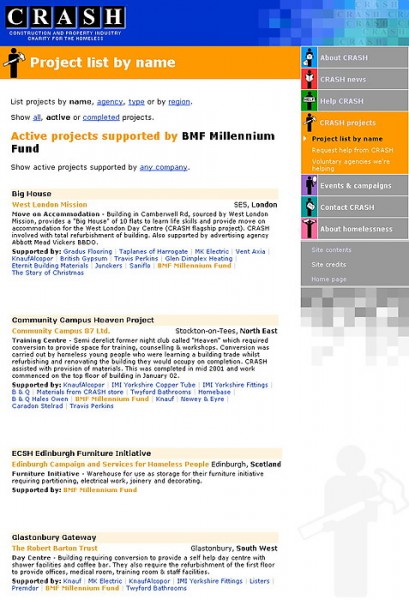
CRASH Projects (graphic design by Denison Design)

Features
- The site structure, section colours, page headings and link text are controlled by a single CSV file
- CRASH can add a quote in the house style to a page without the use of any mark-up
- CRASH can define general and page-specific META tags by changing a single file and without needing to know how or where they're added to pages
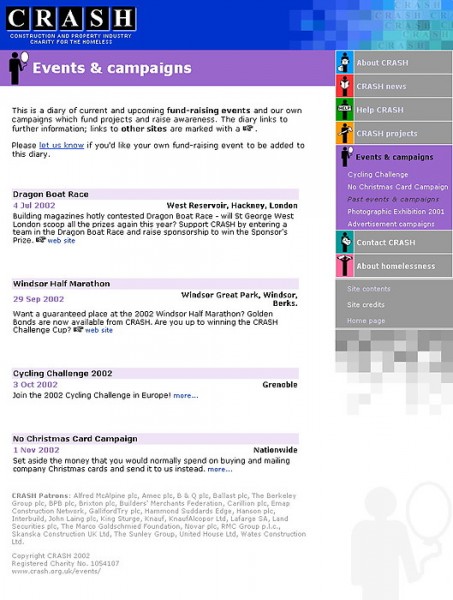
- CRASH can add dated news items to the home page and to the news page, or events to the event diary, or links to the links page without using mark-up
A single row is added to a file with the quote text which is formatted automatically when displayed

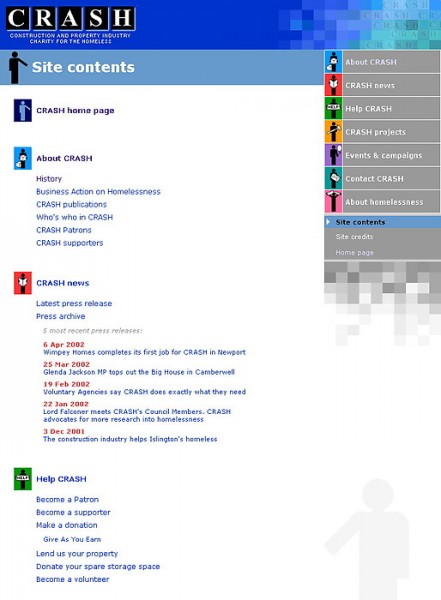
- The site contents page is created dynamically
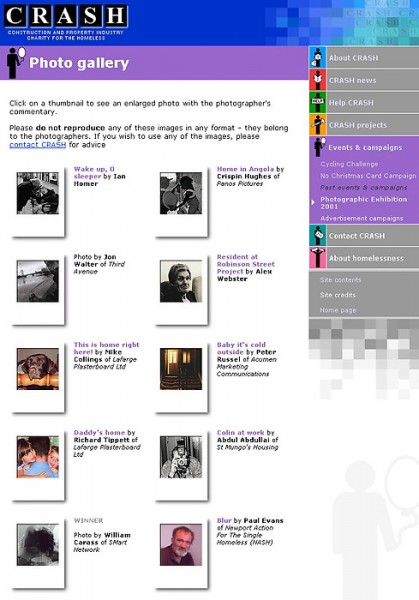
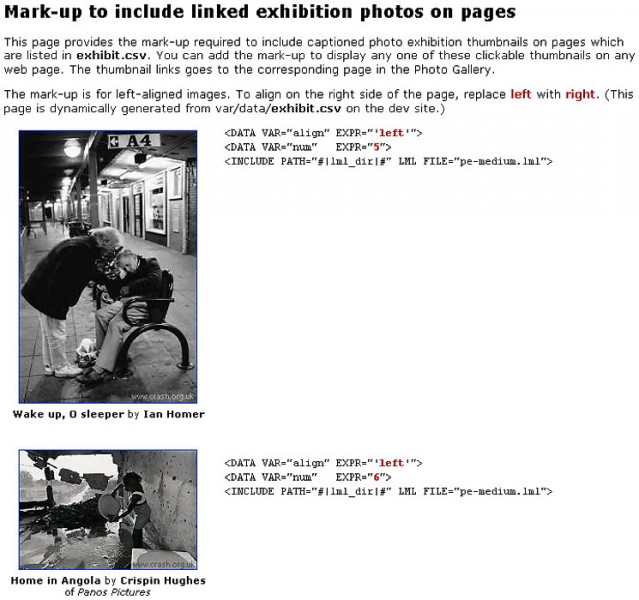
- Three short lines of LML will add a clickable exhibition photo to any page with the appropriate caption
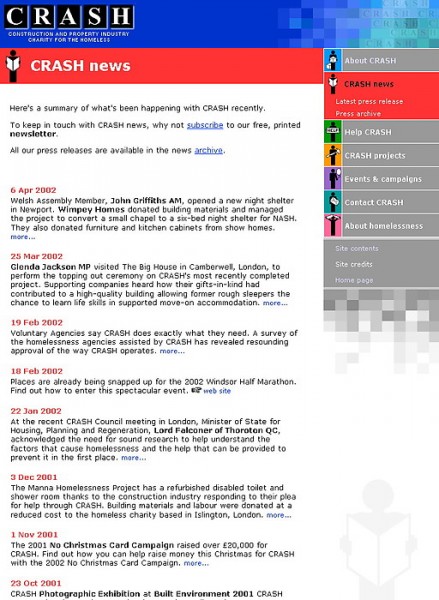
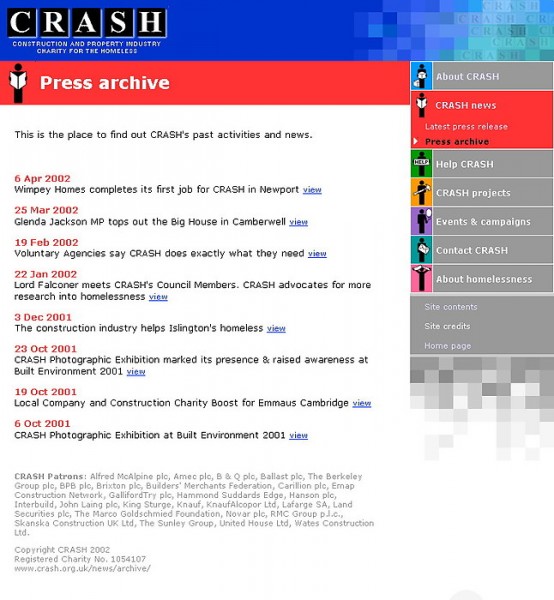
- The two most recent news items automatically appear on the home page
The site contents list is created dynamically from a CSV file at the time it's displayed.

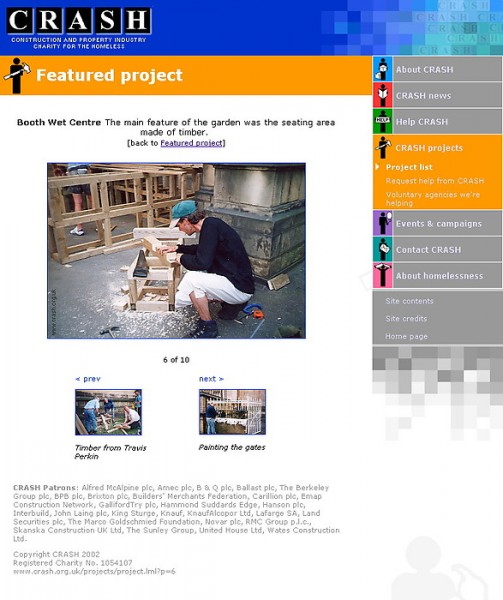
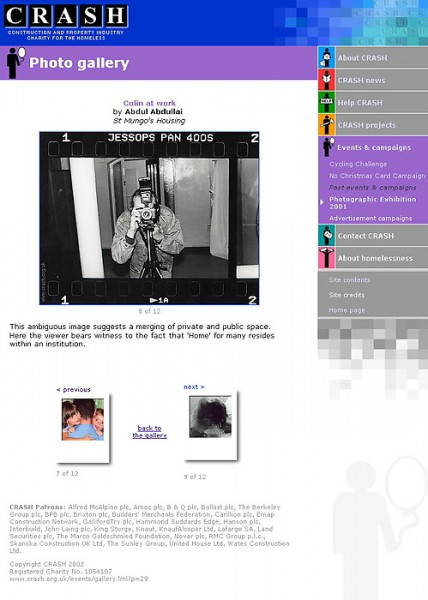
The site contains a general-purpose system for displaying pictures which come in small and large sizes.
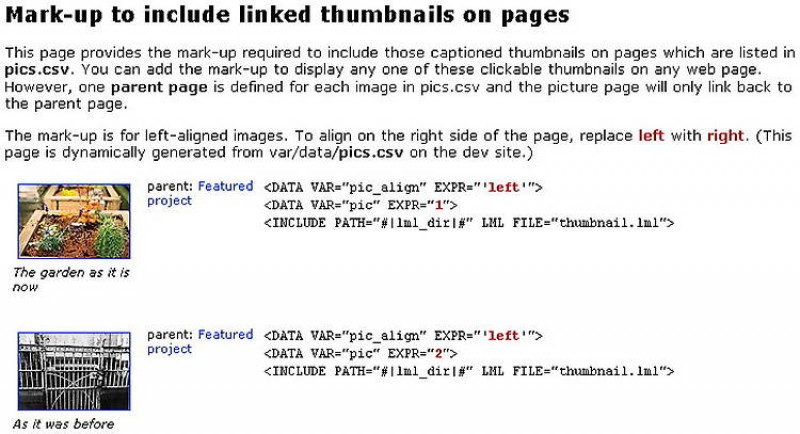
Clickable captioned thumbnails can be added to any page with just three lines of LML.
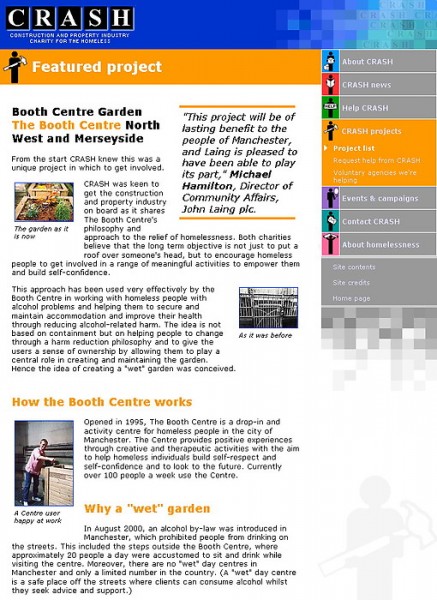
The picture page it links to displays the captioned picture at a large size and mimics a page in the same section but at a lower depth from the referring page.
What looks like two different web pages is actually one physical web page (pic.lml) spoofing pages as they would appear in different site sections.


- There is a separate stylesheet for printed pages which is also available as an alternative stylesheet Print Preview - in this stylesheet, site navigation is hidden, text is in Times Roman and specified in point sizes, and any text that would otherwise display white is shown grey or black.
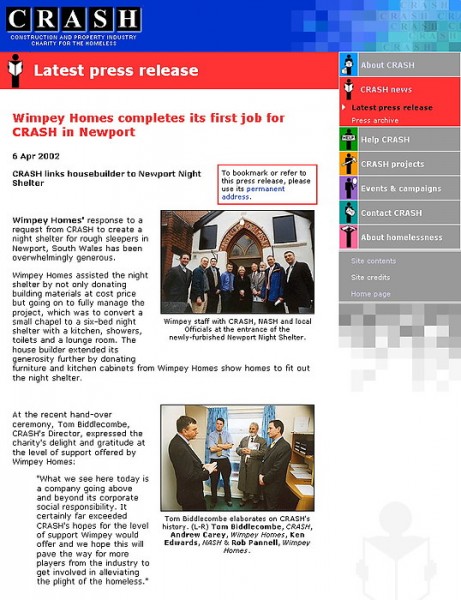
- CRASH can add press releases and project case studies without the need to create actual web pages - they just update a CSV file and create a file with press release marked-up text
- The project list is completely data-driven - four sorts are available, including viewing subsets - without the use of a relational database
A typical web page using the alternative Print Preview stylesheet

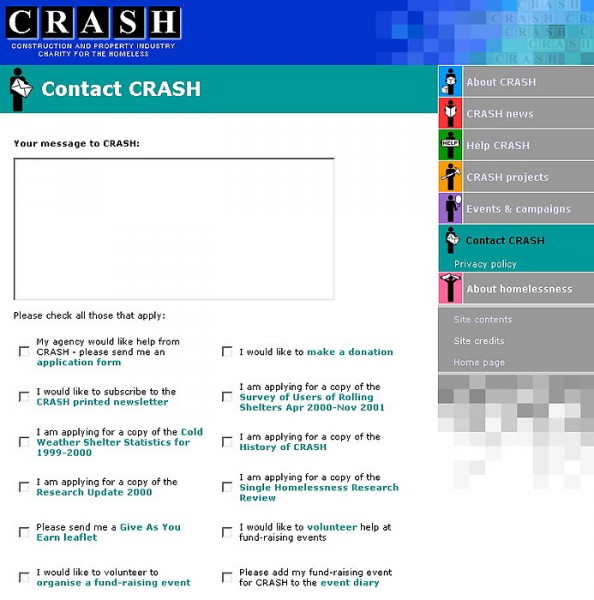
CRASH can add or change checkboxes to the contact form without the need to edit any web pages and with the minimum of HTML.
A checkbox as it appears the contact form

The "hover text" of section links lists the sub-section pages.
Link title lists sub-section pages

Milestones
The CRASH web site was designed and developed along these milestones:
- Requirements definition
- Prototype
- Visual design
- Development
- Maintenance tools & resources
- Design reviews
- Testing and launch
Requirements definition
Paola started the project by running a full-day requirements workshop meeting. CRASH's PR & Communications Manager and Administrator, a Patron (RMC) and a CRASH supporter (Naomi Cleaver, Echo Design Agency) attended.
They discussed CRASH, what it did, who it dealt with, current issues and future goals. As the workshop progressed, ideas for specific content and functionality came up, such as the ability for a supporting company to get a list of the projects they've supported. By the end of the day, a loose site structure had been designed. In addition, issues to include in the design brief were covered.
Paola wrote the discussions and decisions into a requirements document, and completed the site structure which was included as several 2D diagrams, showing the public and private areas of the site.
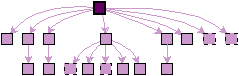
Working out the structure of the Help CRASH section

Site structure of the Help CRASH section

Prototype
Once the requirements document had been refined, Paola built a page prototype to test the following aspects:
- site structure and navigation
- page headings and link text
- determine whether the (now reduced) site still addressed the original goals
The prototype did not address actual copy or visual design (buttons, colour, page layout, look and feel).
Navigation and content prototype of the Help CRASH section page

Visual design
Once CRASH was happy with the prototype and the written requirements, Paola and CRASH met with Denison Design to go through the design brief that we had written.
The brief included requirements that site navigation should be along the top and right, each section should have its own colour and icon, and that sections links would be visible on all pages in the form of the icon graphic and HTML text label.
Denison Design presented four design routes; after one was chosen by the original planning group, Denison mocked-up pages in PhotoShop for feedback before the final web graphics were created.
Denison provided site graphics and defined the house style, in terms of typefaces and use of colour. Paola designed the content and functionality as they were added to the site during development.
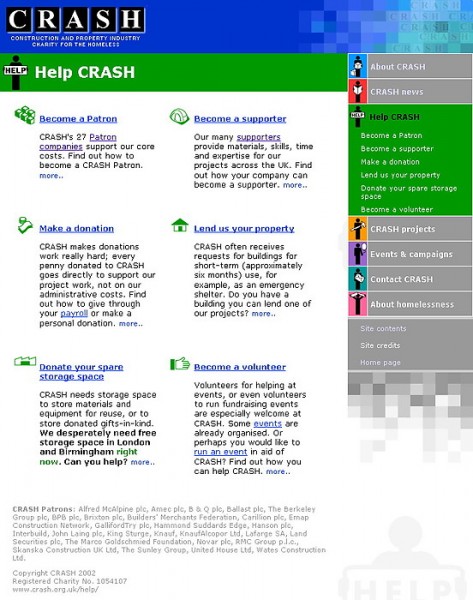
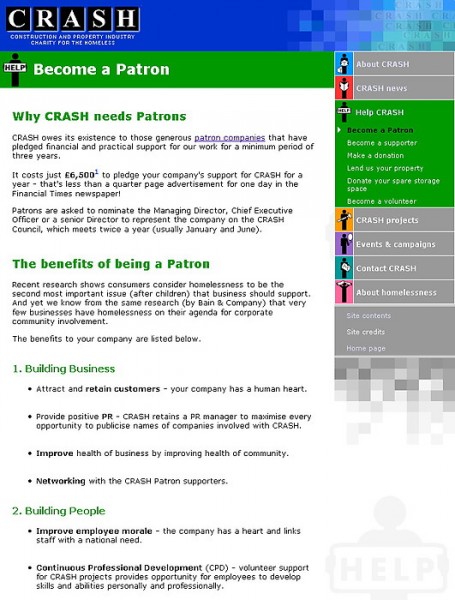
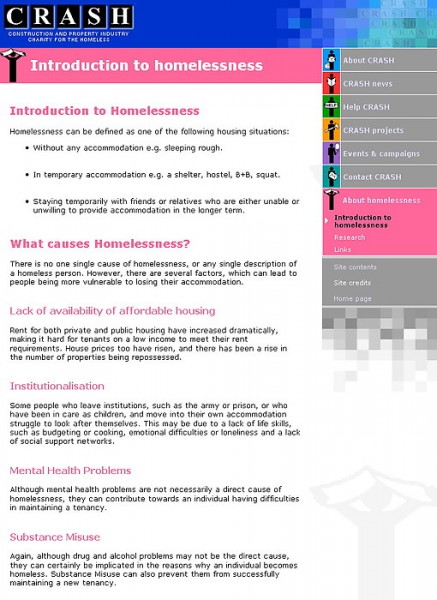
The Help CRASH section page at launch

Development
Paola developed the site using LML, Limitless's extended mark-up language, which allows, amongst other things, true programming constructs such as conditionals, variables and loops, plus the reading and writing of files and the sending of e-mail.
For the purposes of flexibility and maintenance, a page is divided into individual areas, each controlled by a separate LML file. This means that most site-wide updates can be made by changing a single content file.

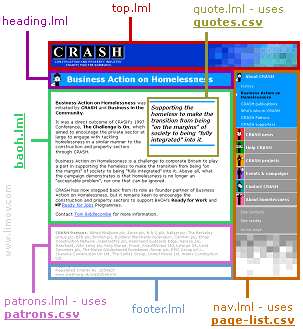
A typical web page on the CRASH site

Accessibility
Pages include extra information so that they are accessible to other kinds of browsers. This includes setting ALT text for otherwise decorative images (that would normally have empty ALT text) so that they become functional in a text browser or screen reader.
In a text browser, the side navigation panel directly follows the page heading. There is an extra link at the start of the navigation links which is only visible in Lynx or a screen-reader and it allows the visitor to skip over the site links.
An extract of the page as seen in the text-only browser, Lynx. The heading and navigation portions of the page are shown.

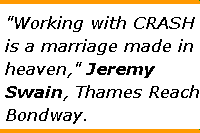
Another example is the coloured lines around featured quotes.
These lines are graphics with ALT text set to "(start of quote)" and "(end of quote)".
A featured quote as it appears in a graphical browser

The same quote when seen in Lynx

Tools and resources
During development of the CRASH site, Paola created custom tools and resources to provide support when CRASH maintained site content. Most of these tools are dynamic (such as reading directories on the web server to obtain lists of files) and are effectively interactive portions of the maintenance manual.
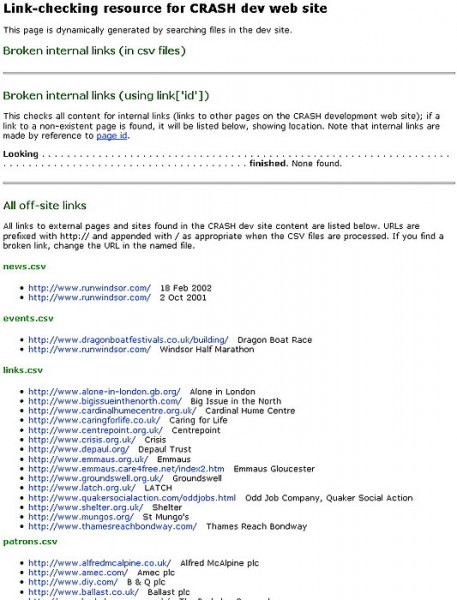
Check links
This tool searches every line of every content file to see whether links to pages on the web site are valid. It also checks page references in CSV files.
It then searches content and CSV files for off-site links and lists them all for CRASH to check.

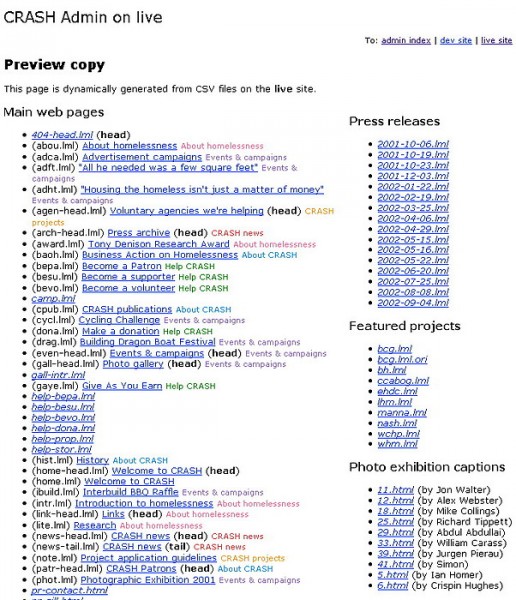
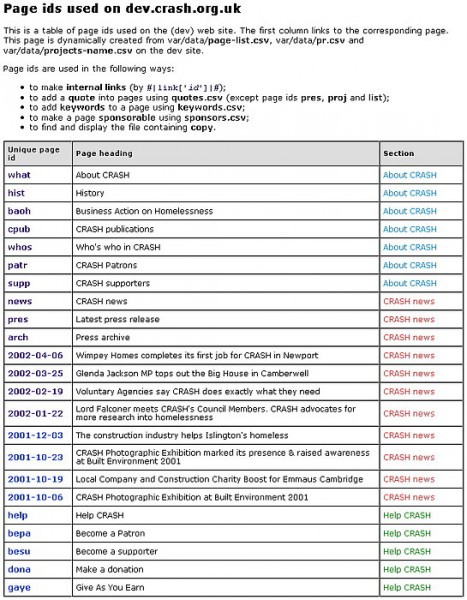
Page id look-up
All the pages in the CRASH site are referred to by a unique page id.
This page dynamically generates a list of all the pages ids and the web page that they refer to.

Content look-up
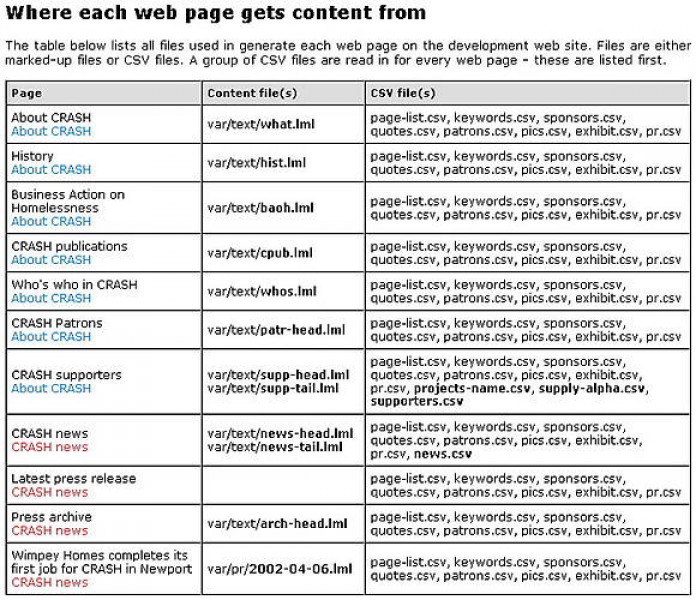
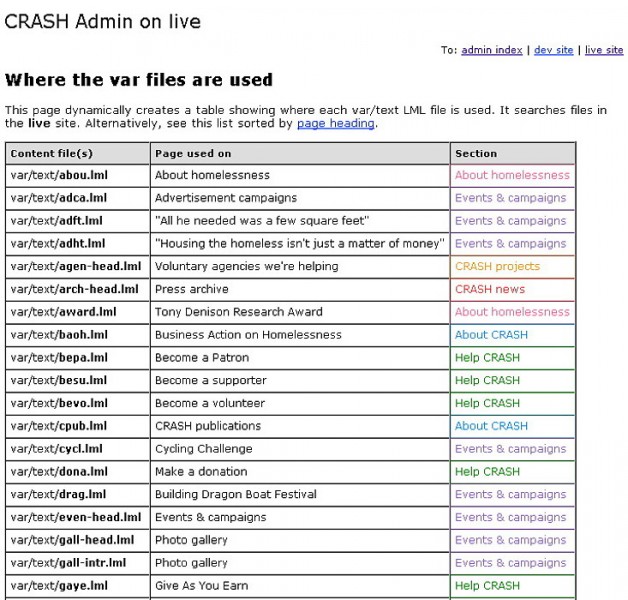
For every page on the site, this dynamic tool lists its content and CSV file source.

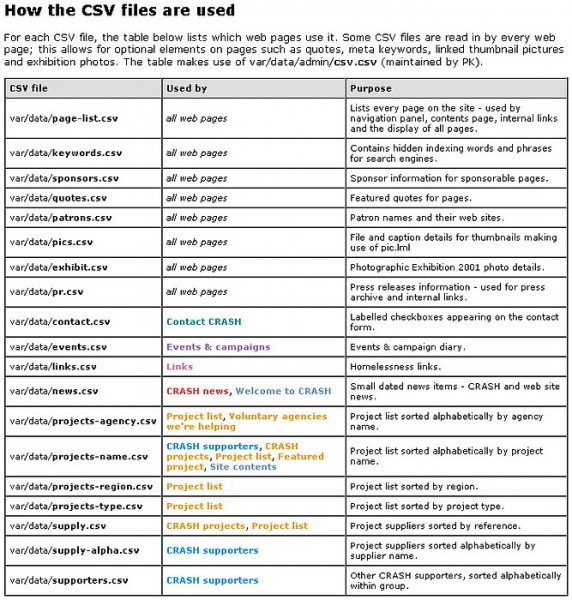
How the CSV files are used
For every CSV file used by the site, this lists the pages that can or do use the file, together with a short description.

Exhibition photo mark-up
This dynamic page gives the three lines of LML required to add a clickable captioned exhibition photo to a web page.

Thumbnail mark-up
This dynamic page gives the three lines of LML required to add a clickable captioned thumbnail to a web page that is linked to the general-purpose picture page.

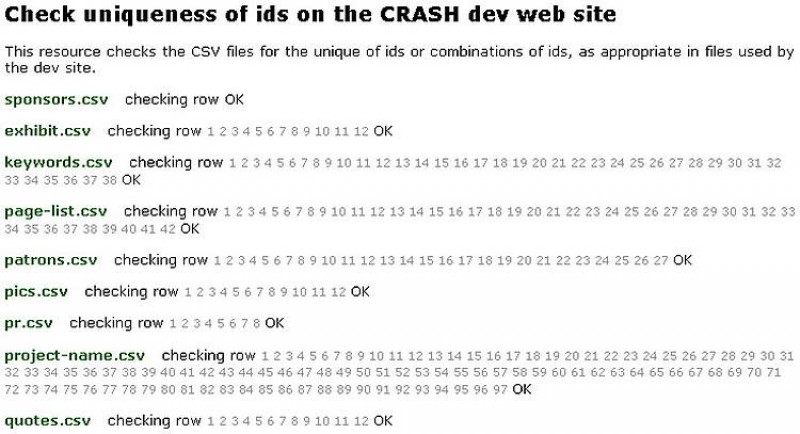
Check ids
This dynamic tool searches the CSV files to see whether columns of unique ids contain any duplicates.

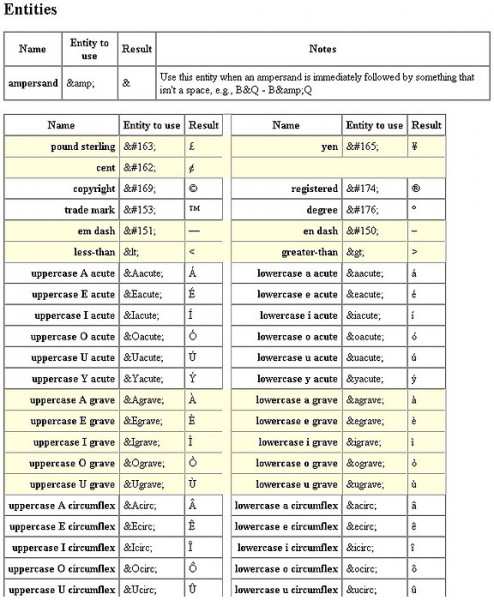
Entities
A look-up list of the HTML mark-up for special characters. For each entity, only one mark-up option is given.

Design reviews
Once final copy was in place, Paola spent a day at CRASH for a content and functionality review. They discussed whether the site met the original site goals, whether each page provided adequate information or functionality and what things needed to be addressed in the visual design.
After implementing the agreed the changes, Paola spent a further day with Tessa Denison of Denison Design for a design review. She brought a list of issues to discuss as they toured the site. For most of the suggested improvements, Paola was able to implement them immediately for Tessa to check.
Long-term
Paola worked on the CRASH web site for four years.