Limitless Innovations web site
Design, build and maintain the company web site.
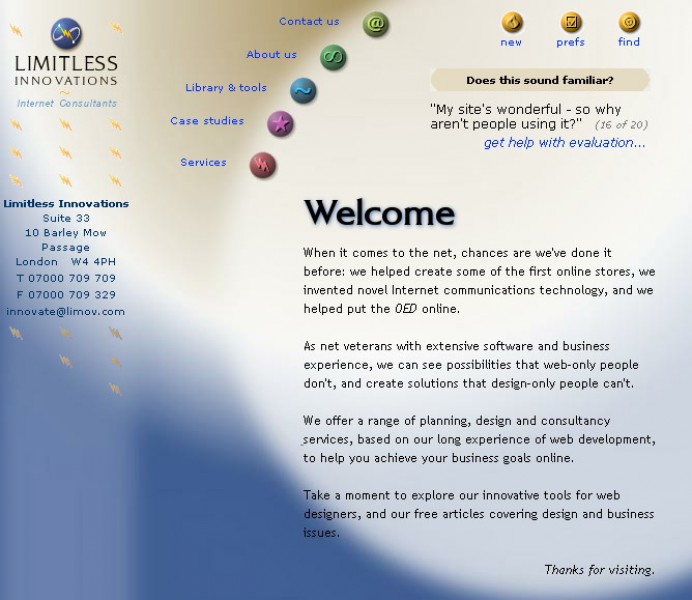
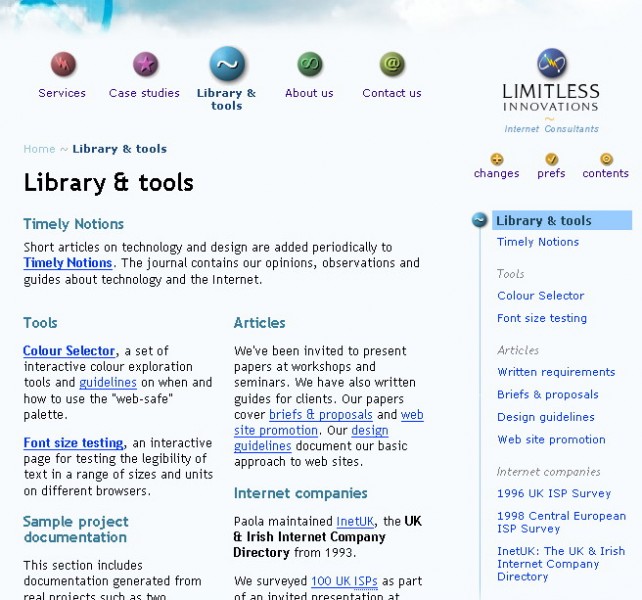
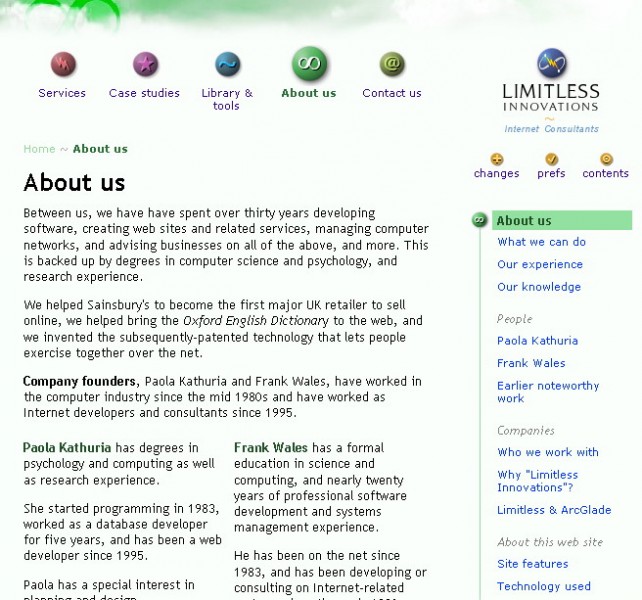
Paola has designed, built and maintained the web site for Limitless Innovations.
With Frank and two others, she co-founded Limitless in 1995. Paola and Frank left Limitless at the end of 1999, then a company of the four founders. To reassure the clients, Paola and Frank's company that they had formed in 1992 - ArcGlade Services Ltd - started trading as Limitless Innovations.
Paola wanted the site to show off our skills as developers and user-centred design.
See our site on the Wayback Machine Internet archive from 2006 and 2011.
Functional decoration
Paola has redesigned the site several times over the years.
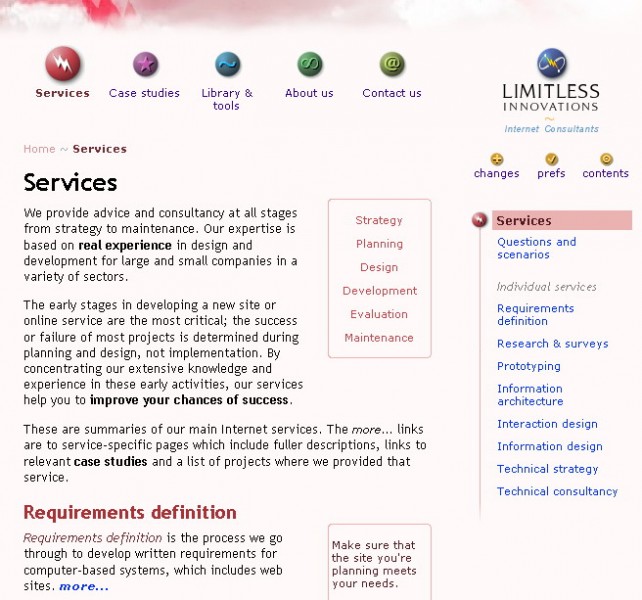
She has applied her design approach of that each site section is colour- and icon-coded and that these are applied to page elements to show location and to aid way-finding.
Icon- and colour-coded sections

Building from scratch
From 2000 to 2019, the site was built in LML - Limitless Mark-Up Language.
This is a scripting language developed by Limitless in the 1990s to build interactive sites when no other method was available.
Creating a web site in LML means construction pages from scratch. LML can read/write files, and has programming constructs such as variables, if statements and loops.
Paola used LML to build sites where pages were generated at the server using structured data, including page data. This gives the freedom of developing whatever can be imagined.
Site preferences
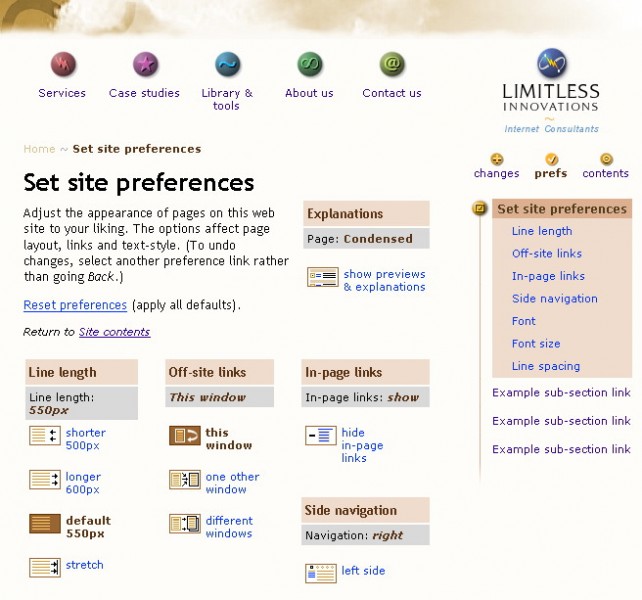
The early sites included a page where people could set their preferences for readability.
They could set font, font size, line-height and the target of off-size links.
Originally, this was as buttons or expanded with explanations.
SIte preferences in 2001
Site preferences page in 2006
Interactive solutions and answers
Paola created structured data that linked scenarios (problems) with solutions (case studies from our portfolio).
One problem - posed as a question a client might ask - was displayed on the home page.
Each solution had a dedicated page with an introduction, overview, some tips, links to relevant case studies and links to relevant service pages.
Planning solution page in 2006
Questions in the Evaluation section in 2006
Interactive portfolio
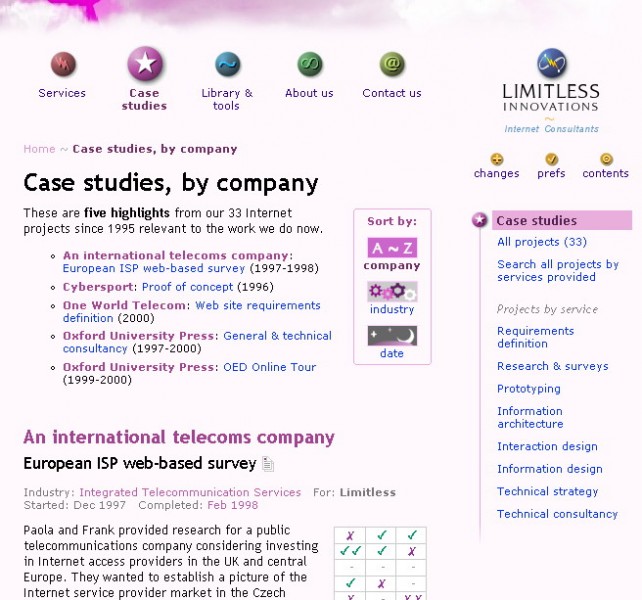
Paola organised structured data around the company's experience.
On the page which listed all of our projects, visitors could filter by the size of the case study and sort by end date, industry or client.
Filter and sort case studies
Projects were linked to services which the visitor could use to search for work relevant to them.
Search project by services
Interactive services
The link between services and project data meant that Paola could list the projects associated with a specific service.
Information architecture service page in 2006
In rebuilding Paola's personal site in Drupal in 2019, she has reproduced some of these features using Views and page templates.